Dobór kolorów na stronę internetową
3 narzędzia związane z kolorami, które ułatwią Ci życie.
Jak wiadomo, dobór kolorów dla swojej firmy, czy tworzonych projektów może przyprawić o zawrót głowy. Problem w przypadku mężczyzn zaczyna się, kiedy odkrywają, że kolorów jest więcej niż tylko 16. Kobiety nie mają tej bariery. U nich problem jest od samego początku…
Może trochę ciemniejszy, może trochę jaśniejszy, może bardziej zielony, albo nie, zielony do niczego nie pasuje… Pozwól, że przedstawię Ci 3 narzędzia z których sam korzystam, a które w znacznym stopniu ułatwiają mi życie.
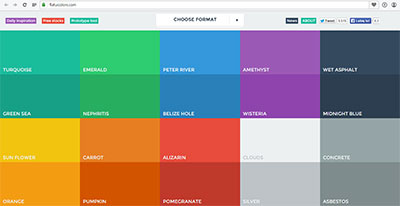
flatuicolors.com
 Pierwsze i najprostsze narzędzie to flatuicolors. Jest to opcja dla najmniej wymagających, albo dla tych, którzy poszukują szybkiego rozwiązania dla mniejszych projektów. Flatuicolors to zestaw 20 kolorów w stylistyce flat design. Nie ma chyba w internecie prostszego narzędzia. Wchodzisz, widzisz 20 kolorów, a kliknięcie w niego automatycznie spowoduje skopiowanie kodu HEX. Jeśli masz trochę więcej czasu i większe potrzeby, możesz jeszcze zmienić format kodu na HEX bez #, RGB oraz RGBA.
Pierwsze i najprostsze narzędzie to flatuicolors. Jest to opcja dla najmniej wymagających, albo dla tych, którzy poszukują szybkiego rozwiązania dla mniejszych projektów. Flatuicolors to zestaw 20 kolorów w stylistyce flat design. Nie ma chyba w internecie prostszego narzędzia. Wchodzisz, widzisz 20 kolorów, a kliknięcie w niego automatycznie spowoduje skopiowanie kodu HEX. Jeśli masz trochę więcej czasu i większe potrzeby, możesz jeszcze zmienić format kodu na HEX bez #, RGB oraz RGBA.
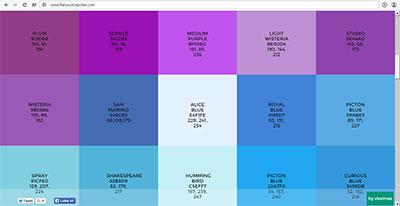
flatuicolorpicker.com
 Druga propozycja jest już dużo bardziej ambitna. W flatuicolorpicker znajdziesz 99 kolorów ułożonych barwami. Kolorów jest dużo, ale nie za dużo, więc można tutaj z powodzeniem znaleźć kolor dla każdego przeznaczenia. Warto zaznaczyć, że nie uświadczysz tutaj kolorów typy wściekła zieleń. Kolory na tej stronie, jak sama nazwa wskazuje, również wpisują się w stylistykę flat design, a więc są stonowane, pastelowe i po prostu nowoczesne. Niestety ta strona wymaga więcej wysiłku i nie wystarczy kliknąć, żeby skopiować kod, ale za to każdy kolor ma swoją nazwę, dzięki czemu można poszerzyć swoje horyzonty.
Druga propozycja jest już dużo bardziej ambitna. W flatuicolorpicker znajdziesz 99 kolorów ułożonych barwami. Kolorów jest dużo, ale nie za dużo, więc można tutaj z powodzeniem znaleźć kolor dla każdego przeznaczenia. Warto zaznaczyć, że nie uświadczysz tutaj kolorów typy wściekła zieleń. Kolory na tej stronie, jak sama nazwa wskazuje, również wpisują się w stylistykę flat design, a więc są stonowane, pastelowe i po prostu nowoczesne. Niestety ta strona wymaga więcej wysiłku i nie wystarczy kliknąć, żeby skopiować kod, ale za to każdy kolor ma swoją nazwę, dzięki czemu można poszerzyć swoje horyzonty.
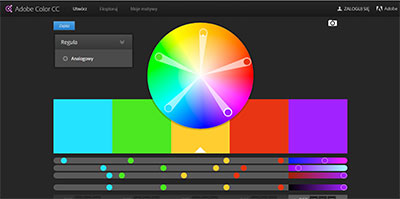
color.adobe.com
 Na koniec prawdziwa gratka dla designerów. Firma Adobe udostępniła za darmo znakomite narzędzie Adobe Color CC, inaczej zwane kołem kolorów. Dlaczego uważam, że jest takie świetne? Otóż aplikacja ta w sposób automatyczny dobiera nam inne kolory, które w jakiś sposób są powiązane z naszym kolorem. Tym sposobem możemy łatwo znaleźć kolory, które będą pasowały do naszego. Bazowy kolor można uzyskać na 2 sposoby, wpisując kod (np skopiowany z flatuicolorpicker.com) w odpowiednie pole, albo po prostu łapiemy myszką i szukamy spośród milionów. Po lewej stronie możemy jeszcze zmienić regułę doboru pozostałych kolorów, dzięki czemu Adobe color pokaże nam kilka różnych zestawów. Jest w czym wybierać.
Na koniec prawdziwa gratka dla designerów. Firma Adobe udostępniła za darmo znakomite narzędzie Adobe Color CC, inaczej zwane kołem kolorów. Dlaczego uważam, że jest takie świetne? Otóż aplikacja ta w sposób automatyczny dobiera nam inne kolory, które w jakiś sposób są powiązane z naszym kolorem. Tym sposobem możemy łatwo znaleźć kolory, które będą pasowały do naszego. Bazowy kolor można uzyskać na 2 sposoby, wpisując kod (np skopiowany z flatuicolorpicker.com) w odpowiednie pole, albo po prostu łapiemy myszką i szukamy spośród milionów. Po lewej stronie możemy jeszcze zmienić regułę doboru pozostałych kolorów, dzięki czemu Adobe color pokaże nam kilka różnych zestawów. Jest w czym wybierać.
Mam nadzieję, że ten artykuł okaże się pomocny i ułatwi Ci pracę.

