Nagłówki na stronie internetowej
Jak je umieszczać, aby było dobrze
Nagłówki na stronie internetowej to jeden z tematów, który ostatnio przewijał się w rozmowach z moimi klientami. Postanowiłem go opisać, ponieważ nagłówki są ważne zarówno dla Google jak i dla czytelników naszych tekstów.
Jak wstawić nagłówek do WordPressa
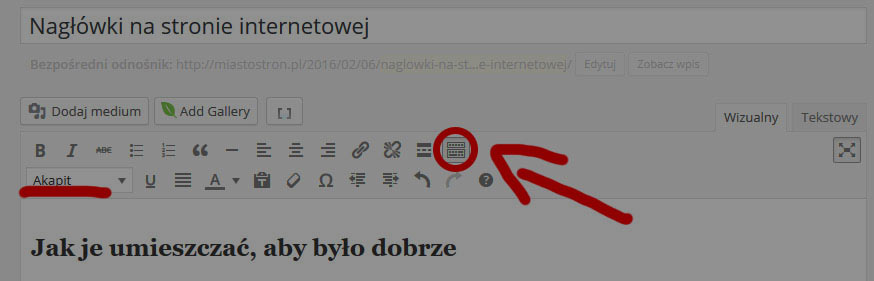
Jeśli nie jesteś jeszcze dobrze zaznajomiony z WordPressem, mogłeś spędzić całe godziny na szukaniu tego magicznego przycisku, który zmieni zwykły akapit w nagłówek. Zastanawiasz się jak dodać nagłówek do strony na WordPressie? Oto rozwiązanie:

Jeśli zastanawiasz się dlaczego drugi pasek narzędzi jest w WordPressie domyślnie ukryty, to nie jesteś sam…
Aby stworzyć nagłówek należy rozwinąć drugi pasek menu (jeśli jest zwinięty). Następnie należy oddzielić enterami (w trybie tekstowym) fragment tekstu który ma być nagłówkiem od pozostałego tekstu, zaznaczyć go, kliknąć miejsce, które podkreśliłem na obrazku i bybrać odpowiedni nagłówek. No właśnie, ale jaki? Skoro już wszyscy wiemy jak dodać nagłówek w WordPressie, możemy przejść do meritum.
Zachowaj hierarchię
Nagłówki na stronie internetowej są jak w życiu. Ważniejszy nagłówek jest wyżej niż mniej ważny. Dlatego też pierwszy i najważniejszy na stronie jest zawsze h1 (w WordPressie jest to nagłówek 1).
Nagłówki powinny także być ustawiane kolejno. Jeśli użyłeś już w tytule nagłówka h1, następny w tekście powinien być h2. Jeśli masz nagłówek h1, a następnie wykorzystujesz h3, bo lepiej wygląda, to w tym wypadku albo zmień wygląd nagłówka h2, albo skontaktuj się ze swoim webmasterem, aby on to zrobił.
Jaka ilość nagłówków?
 Nagłówek h1 może być użyty na danej podstronie tylko raz. Upewnij się zatem, aby tytuł podstrony (zobacz obrazek z prawej) wyświetlał się na stronie jako nagłówek h1. Jest to w zasadzie jedyny sposób na to, aby spełnić warunek o hierarchii nagłówków. Jeśli tak jest, nie możesz już w tekście użyć nagłówka h1 (a jaki powinieneś najpierw użyć? no właśnie 🙂 ). Jeśli jednak tytuł podstrony wyświetla Ci się jako h2 i nie wiesz jak to zmienić, użyj h1 w tekście, aby był użyty raz na podstronie.
Nagłówek h1 może być użyty na danej podstronie tylko raz. Upewnij się zatem, aby tytuł podstrony (zobacz obrazek z prawej) wyświetlał się na stronie jako nagłówek h1. Jest to w zasadzie jedyny sposób na to, aby spełnić warunek o hierarchii nagłówków. Jeśli tak jest, nie możesz już w tekście użyć nagłówka h1 (a jaki powinieneś najpierw użyć? no właśnie 🙂 ). Jeśli jednak tytuł podstrony wyświetla Ci się jako h2 i nie wiesz jak to zmienić, użyj h1 w tekście, aby był użyty raz na podstronie.
Nagłówków h2, h3, h4 itd możesz użyć więcej, w granicach rozsądku.
Nagłówki to nagłówki
Czasami spotykam się z tekstami, gdzie całe akapity są nagłówkiem. Jest to oczywiście błąd, bo nagłówek, jak sama nazwa wskazuje, ma poprzedzać jakiś fragment tekstu. Ma być dla niego tytułem. Nagłówek ma sens tylko wtedy, gdy poprzedza tekst do którego się odnosi.
Nagłówki systematyzują tekst
Nawiązując do akapitu o hierarchii, nie jest tak, że nagłówki mają lecieć po kolei. Ważny jest tutaj porządek. Jeśli zatem Twój tekst dzieli się na 2 części, z których każda dzieli się na 3 akapity, użyj nagłówków h2 na początku każdej części, a nagłówków h3 jako początek akapitów
Nagłówki a Google
Nasza kochana wyszukiwarka przeanalizuje Twój tekst, żeby ustalić o czym jest. Będzie przykładać szczególną wagę do nagłówków, więc postaraj się wykorzystać w nich frazę kluczową. Zrób to jednak w sposób naturalny, więc w miarę poprawną polszczyzną. Pamiętaj także aby nie fraza kluczowa nie była moderowana od całości tekstu.

